
html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

Show or hide div layer by using JavaScript document display property inline or none value. - YouTube
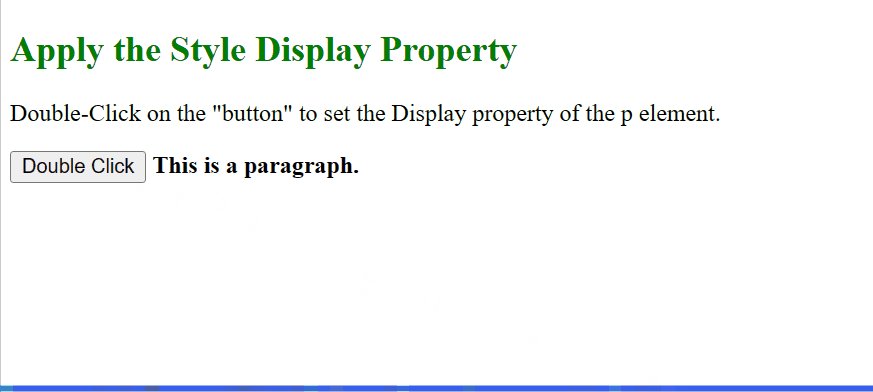
![Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community](https://forum.quasar-framework.org/assets/uploads/files/1540484903147-2018-10-25_19-28-07.png)
Error] kwift.js "undefined is not an object (evaluating 'n.style.display="none"')" | Quasar Framework Community

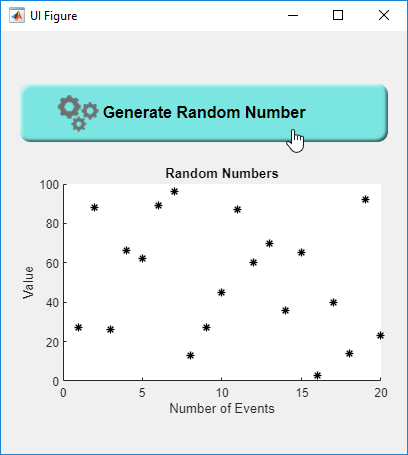
How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A




![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)











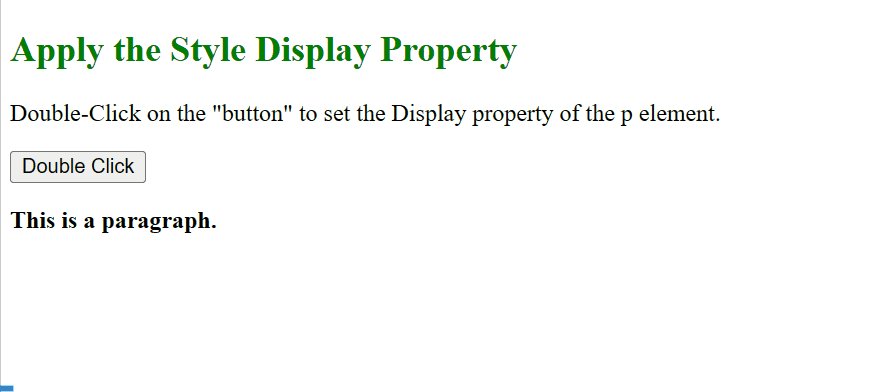
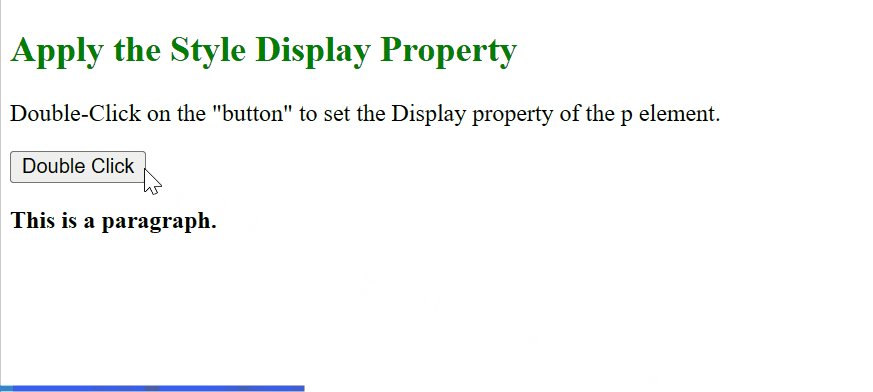
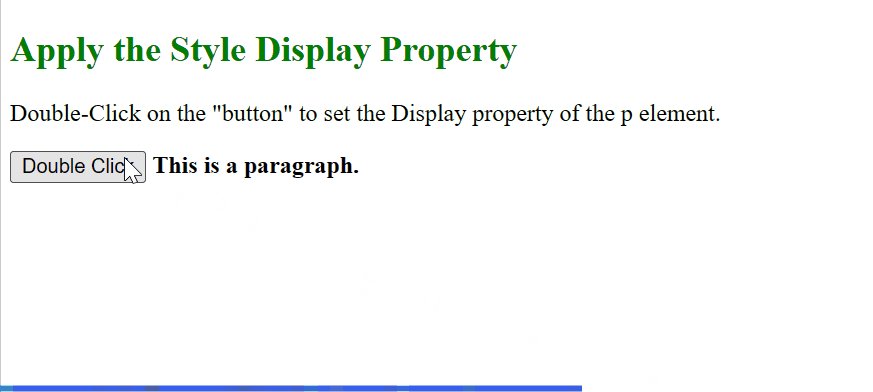
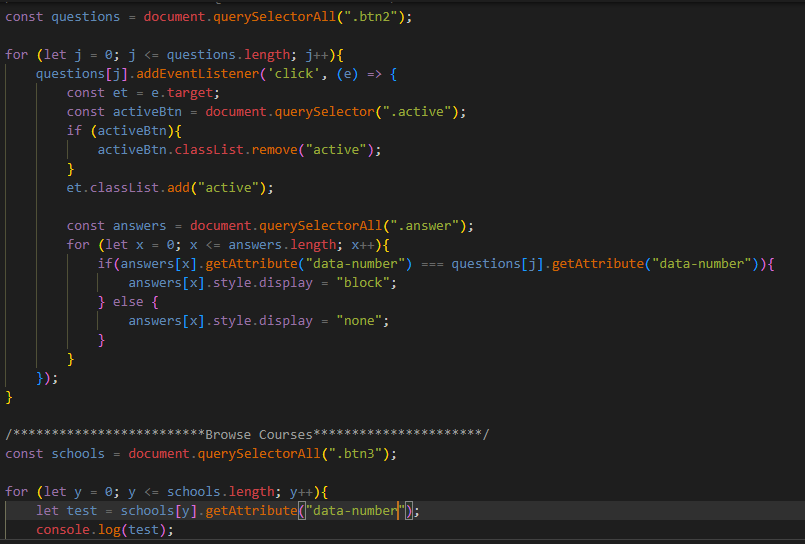
![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)
