![Html-Body [Data-Pb-Style=T3m6wjr]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Bexen Cardioreanibex 700Biolightm7000, M8500 ... Html-Body [Data-Pb-Style=T3m6wjr]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Bexen Cardioreanibex 700Biolightm7000, M8500 ...](https://i3.s3stores.com/images/RDB/preview_b42dad75b1e6a79da1989dfc4112cc27.jpeg)
Html-Body [Data-Pb-Style=T3m6wjr]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Bexen Cardioreanibex 700Biolightm7000, M8500 ...
![Html-Body [Data-Pb-Style=I2tb9ns]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Apc Back-Ups Replacement Battery, 450Va Bk450 ... Html-Body [Data-Pb-Style=I2tb9ns]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Apc Back-Ups Replacement Battery, 450Va Bk450 ...](https://i4.s3stores.com/images/RDB/preview_8c68a0a32686eac543bff820e8de8151.jpeg)
Html-Body [Data-Pb-Style=I2tb9ns]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Apc Back-Ups Replacement Battery, 450Va Bk450 ...

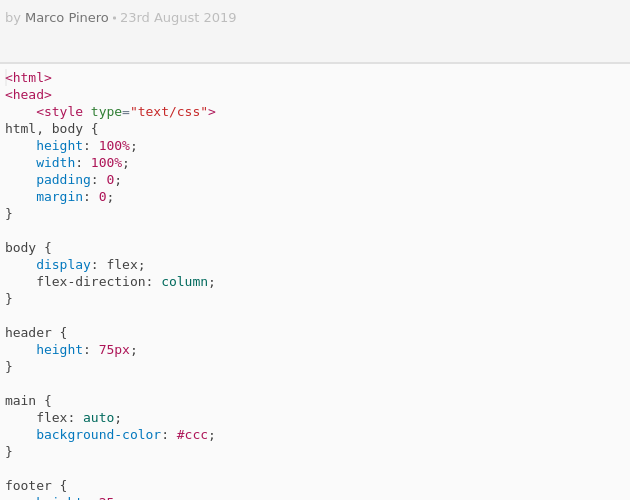
swyx on Twitter: "Day 41: Sticky Footers👣 the fixed height footer solution: main { min-height: calc(100vh - 7em) } the flexible footer solution: body { display: flex flex-direction: column min-height: 100vh }
![Html-Body [Data-Pb-Style=G1sw44s]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Artromickslimline Cart, E Series Medication Cart ... Html-Body [Data-Pb-Style=G1sw44s]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Artromickslimline Cart, E Series Medication Cart ...](https://i2.s3stores.com/images/RDB/ed8a811241262d70e7519b988d2e81c5.jpeg)
Html-Body [Data-Pb-Style=G1sw44s]{Justify-Content:Flex-Start;Display:Flex; Flex-Direction:Column;Background-Position:Left Top;Background-Size:Cover;Background-Repeat:No-Repeat;Background-Attachment:Scroll}Artromickslimline Cart, E Series Medication Cart ...